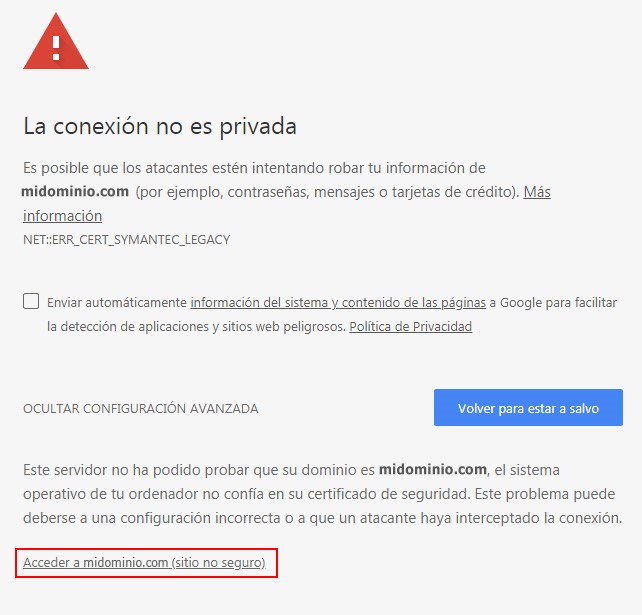
Cuando por fin terminamos nuestros proyectos web satisfactoriamente, el siguiente paso es ponerlo al aire, para esto necesitamos un hosting, regularmente estos no vienen con un Certificado de seguridad SSL, o si lo traen es autofirmado y los navegadores nos genera una alarma, hace unos años, tener un servidor sin certificado de seguridad SSL no era problema, pero ahora los navegadores ya saltan una alerta por esto, le avisan por medio de una sobre-posición en la página, que está web no es segura.

Regularmente, las mismas empresas que nos venden el hosting o el dominio nos venden los certificados de seguridad SSL, pero si necesitas un certificado de seguridad SSL gratuito, te daré un par de opciones. (En el próximo blog la segunda forma)
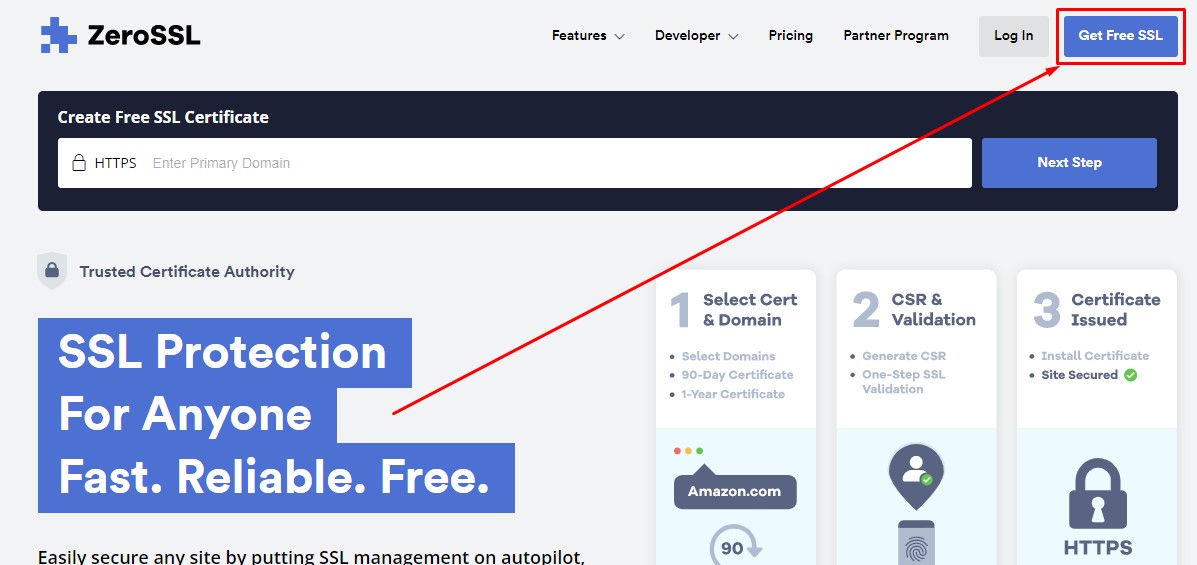
La primera es ZERO SSL – zerossl.com
En esta Web puedes generar un certificado de seguridad SSL por 90 días gratuito, hasta 3 certificados (Guiño guiño) según la página, te daré un tip para cuando ocupes los 3 certificados que te entrega el sitio.
Así que ¡manos a la obra!
1. ir al botón de obtener SSL gratuito.

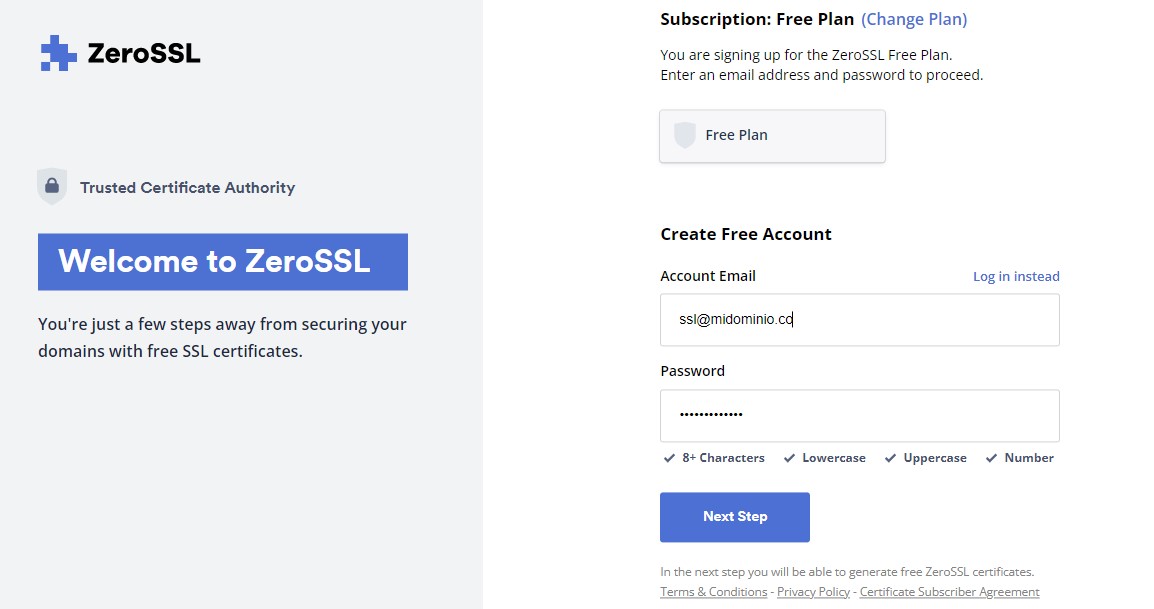
2. Crear Cuenta
Creamos una cuenta, usamos el correo electrónico preferiblemente del sitio web, es decir [email protected] (el dominio de tu sitio), tener en cuenta que la contraseña debe ser una contraseña segura, con mayúsculas, minúscula, números y caracteres especiales, si no te quieres complicar pensando en una clave te recomiendo esta web https://www.clavesegura.org/es/

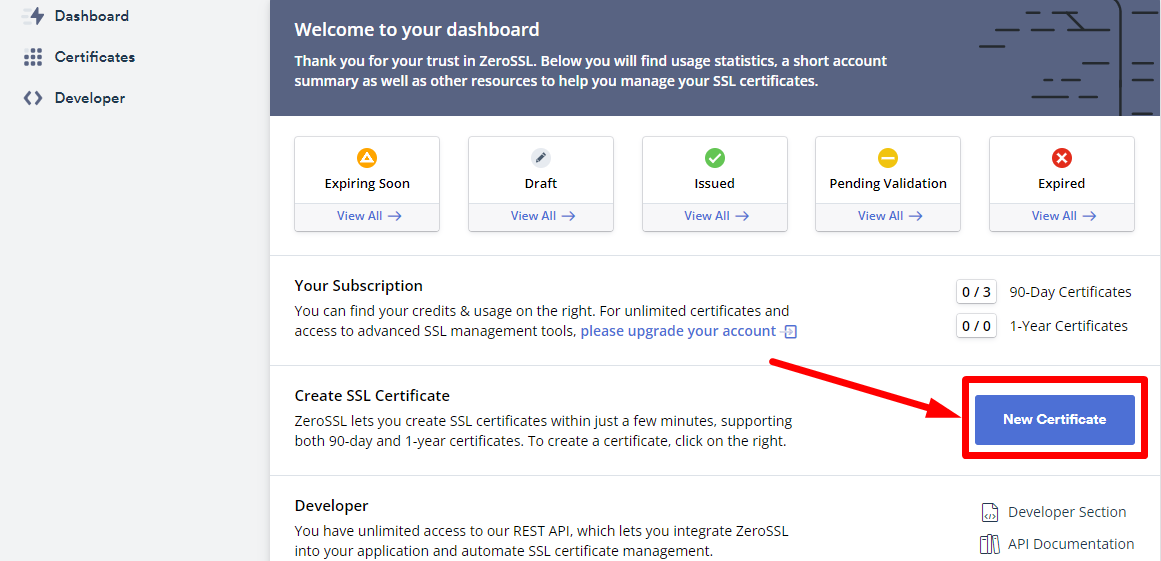
3. Nuevo Certificado
Hacemos clic en el botón de New Certificate y agregamos los datos solicitados

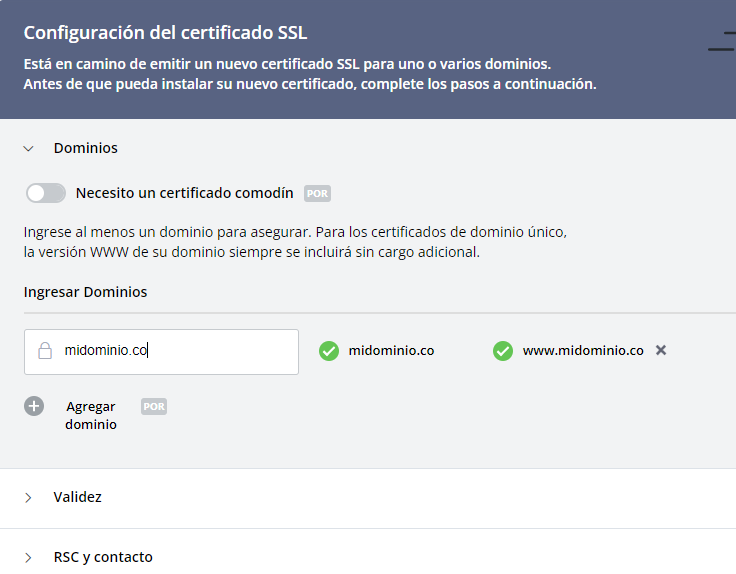
3.1. Datos del dominio
Agregamos los datos del dominio, no es necesario agregar el www, el sitio lo hace automáticamente

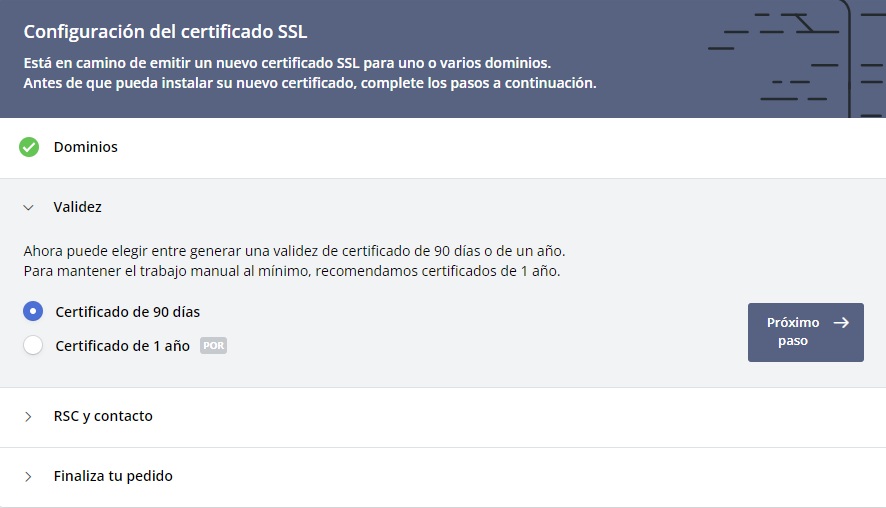
3.2. Elegimos el certificado de 3 meses

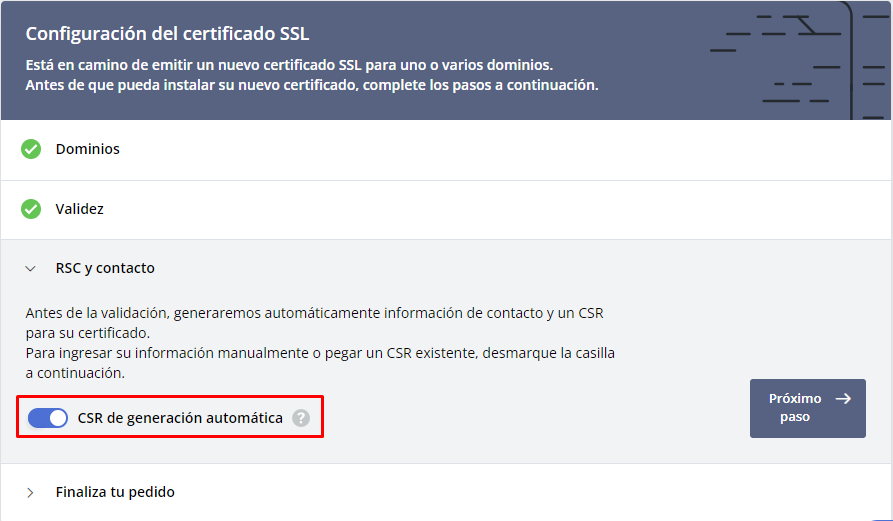
3.3. Verificamos que la casilla de csr este en automática.

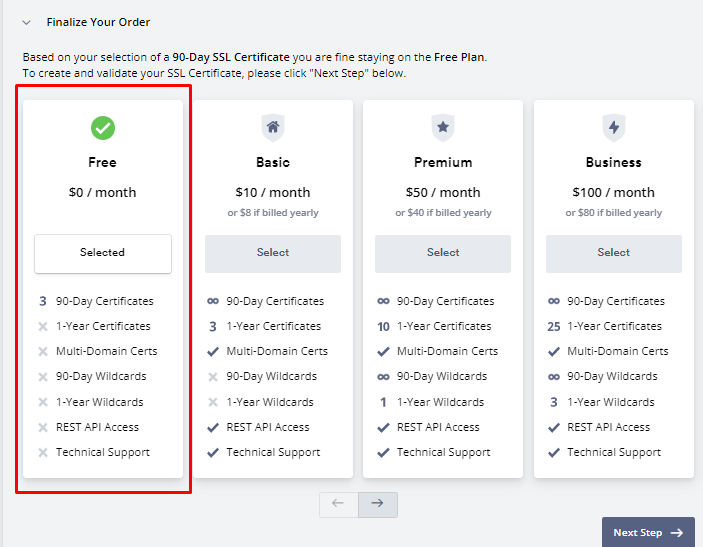
3.4. Elegimos el plan gratuito, el cual nos entrega 3 certificados gratuitos

En el caso de copar estos tres certificados gratuitos, eliminas la cuenta y vuelves y la creas, si te dice que no puedes tener más certificados gratuitos, la página tiene un bug en este paso, solo eliges el siguiente plan, le das continuar y cierras la venta de datos de tarjeta y método de pago y eliges de nuevo el plan gratuito y listo, de nuevo certificados gratuitos.
4. Ahora verificamos el servidor, nos da tres posibilidades de hacerlo, por medio de email, de DNS o carga de archivo en el servidor.
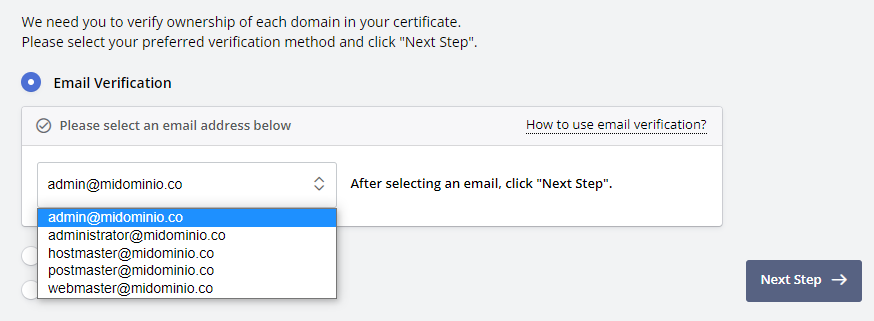
4.1. Por Email hay que tener en cuenta que la página entrega diferentes opciones predeterminadas, así que debes de tener un correo que concuerde con las opciones del sitio (cosa que no tiene mucho sentido), porque no permite agregar un correo personalizado:

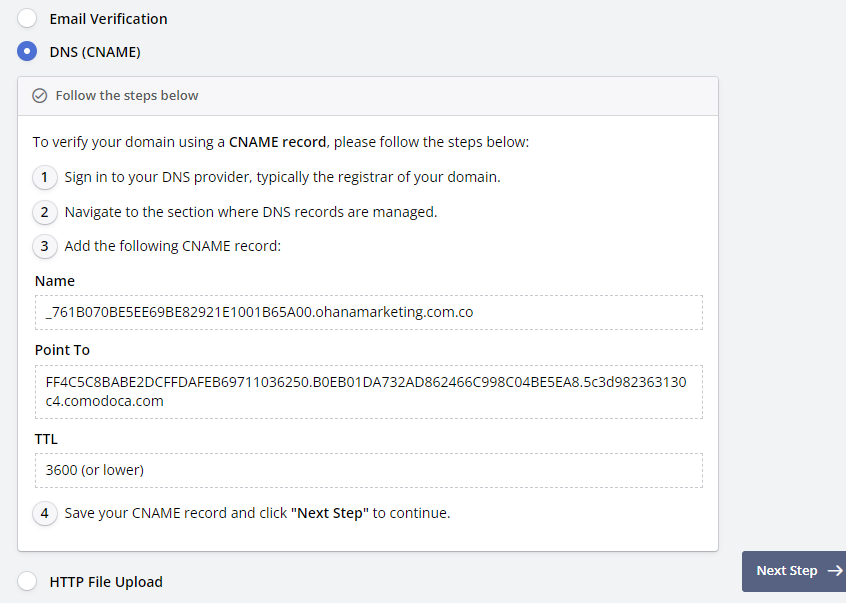
4.2. Con el método DNS es un poco más complejo, para esto necesitas ir al manejador de dominio, ya sea godaddy, mi.com.co, hostinger, (donde tengas alojado tu dominio) y debes agregar un registro CNAME en la sección de DNS, con esos valores y especificaciones entregadas en esta sección.

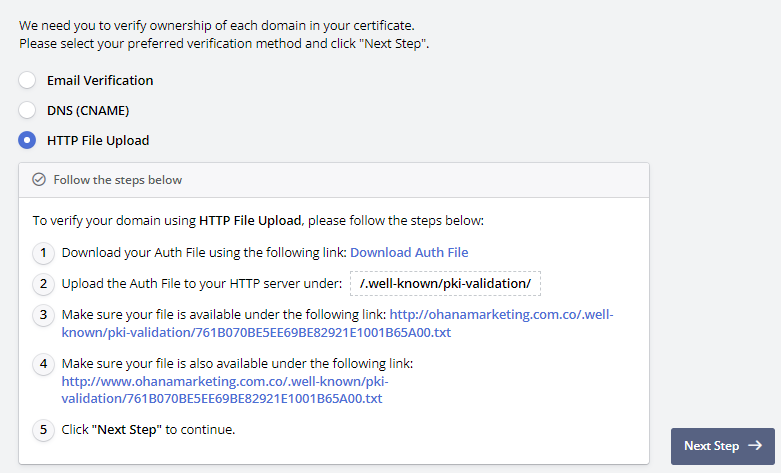
4.3. El último método es el de la carga en el servidor, para esto debes de tener acceso a los archivos de tu servidor, ya sea por FTP o directamente en el cpanel o panel de control de tu proveedor de hosting.

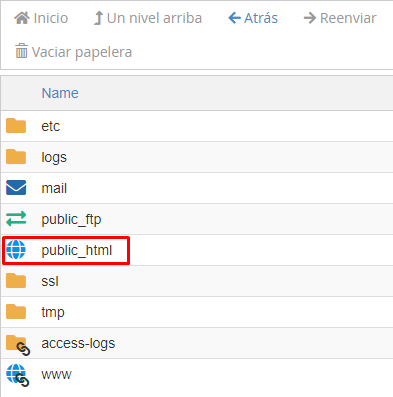
En este caso el primer paso es descargar el archivo que te enlazan en el link Download Auth File y debes cargarlo en la carpeta raíz de tu servidor (public_html)

Y allí crear (posiblemente) las carpetas .well-know y dentro de esta otra carpeta de nombre pki-validation, en esta última debes de cargar el archigo que descargaste
- Nota: las carpetas que tienen un punto al inicio de su nombre son carpetas ocultas, así que debes activar la configuración de mostrar carpetas ocultas
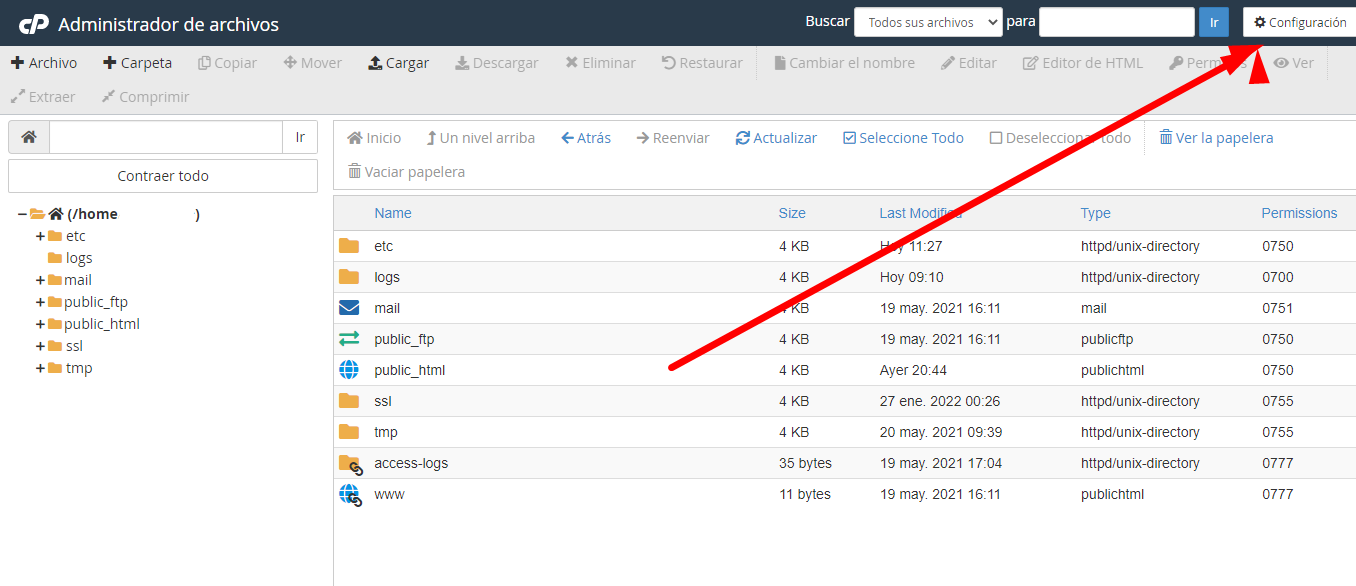
En el cpanel se encuentra en la opción de configuración del administrador de archivos
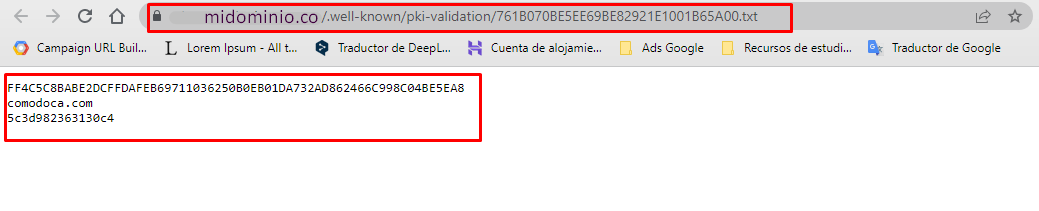
4.4. Cuando ya hayas cargado el archivo de verificación, en esa misma sección te dejas dos links, para consultar el archivo en el servidor, cuando los pasos han sido correctos, al consultar esos links te debe aparecer una pestaña en blanco con tres líneas de información

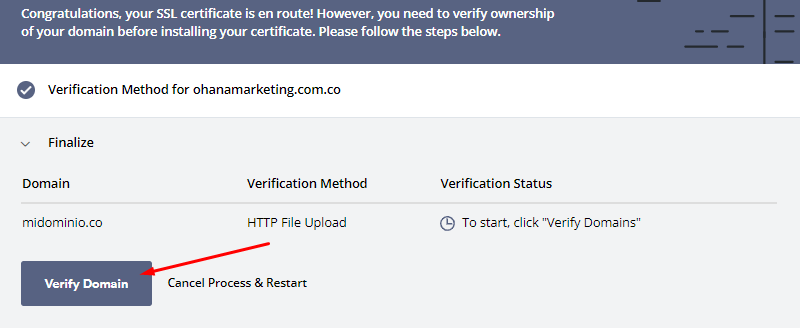
5. Ahora podemos darle siguiente y comprobar en la siguiente pantalla:

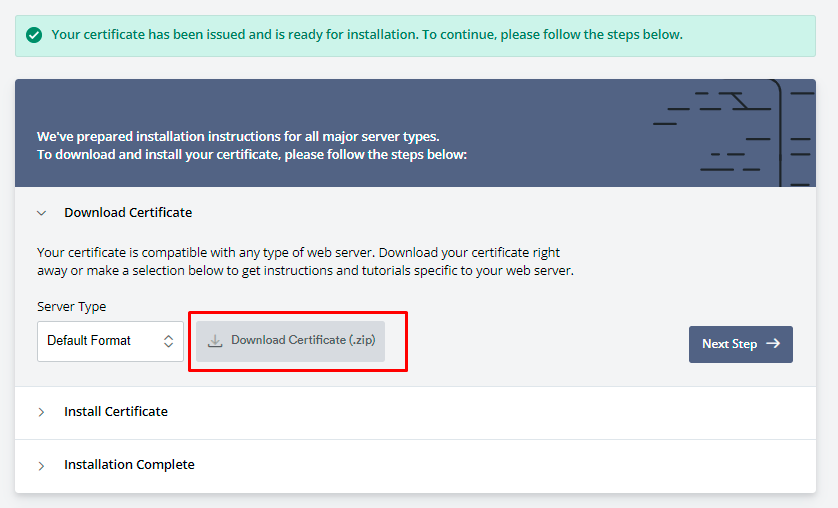
6. Luego de la verificación encontraremos el botón para descargar los archivos que se deben instalar en el servidor
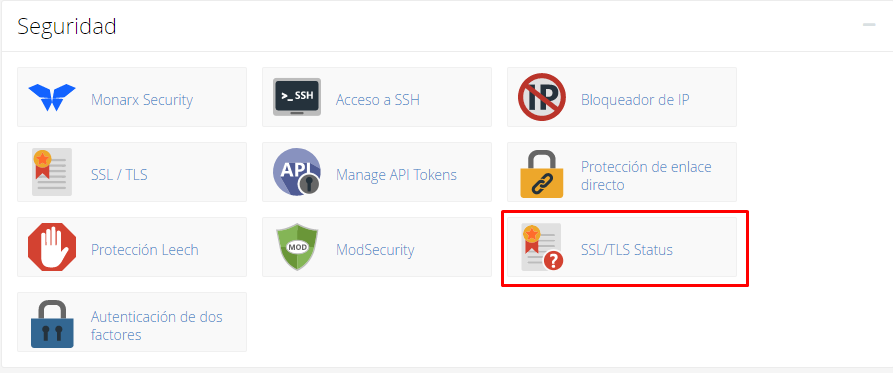
7. Ahora vamos a la parte de seguridad y SSL del servidor para agregar los archivos
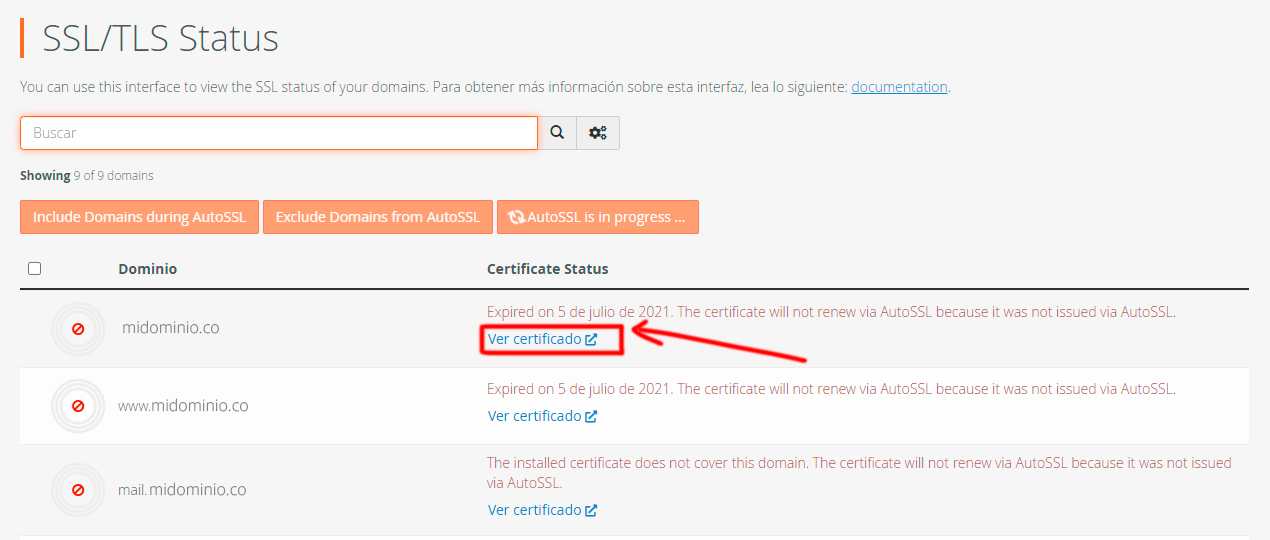
8. Ingresamos a SSL/TLS status y elegimos ver certificados
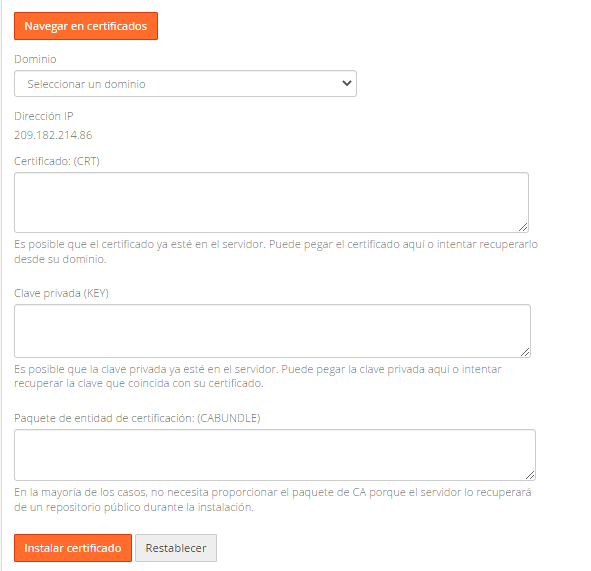
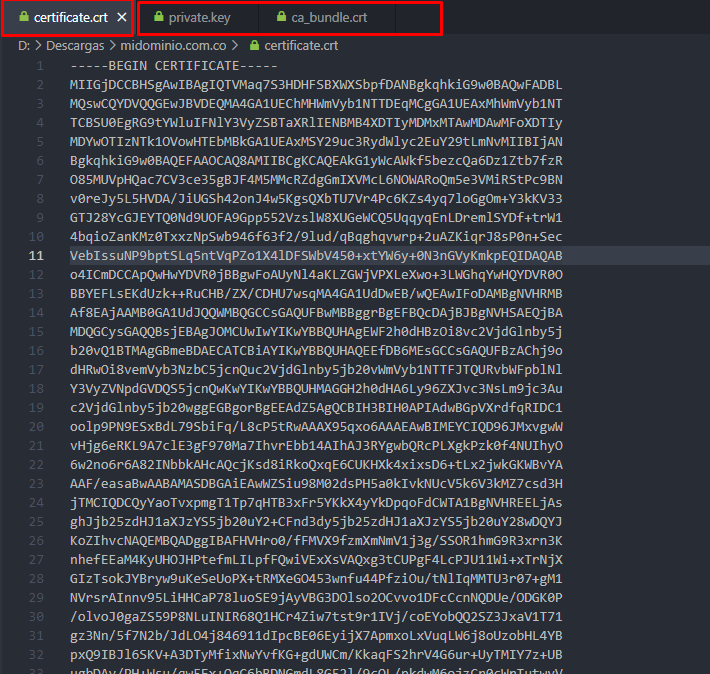
9. Y allí, eliges tu dominio, copiamos y pegamos el contenido que descargamos del sitio web ZEROSSL en los campos pertinentes
10. Debes abrir los archivos con editor de texto, tipo: blog de notas, VS studio, Brakets, Sublime Text.


Luego de instalar la SSL debes redireccionar la consulta a tu web de manera segura, para wordpres lo puedes hacer con el plugin simple SSL o editar el archivo .htaccess y agregar la siguiente fracción de código:
# HTTPS redirection
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{REQUEST_URI} !^/[0-9]+\..+\.cpaneldcv$
RewriteCond %{REQUEST_URI} !^/\.well-known/acme-challenge/[0-9a-zA-Z_-]+$
RewriteCond %{REQUEST_URI} !^/\.well-known/pki-validation/[A-F0-9]{32}\.txt(?:\ Comodo\ DCV)?$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# End HTTPS redirection
# Start HSTS
Header set Strict-Transport-Security "max-age=63072000; includeSubDomains; preload" env=HTTPS
# End HSTS
En este punto ya deberías tener tu web con el ansiado candadito verde por un periodo de 3 meses.
Esperamos que te haya sido útil este blog.





0 comentarios